Newsroom Tool Design
In early 2019 I was asked to design and develop a tool that writers and producers could use to make their own locater maps for web stories. The result is a self-contained website that uses the Mapbox GL API to make a pan-and-zoom web map that highlights any place inputted by the user. It also requires them to focus the map on a certain geographic extent. The tool is designed to take a minute or less for users to operate once they have their location in hand, and instantly show them a visual representation of the changes they have made. Here is an example of a simple use, and here is an example of a more complex, multi point map created by the tool. Since the target users do not have any cartography or design training, the styling, color and label placement is all decided automatically to ensure a consistent, effective look.

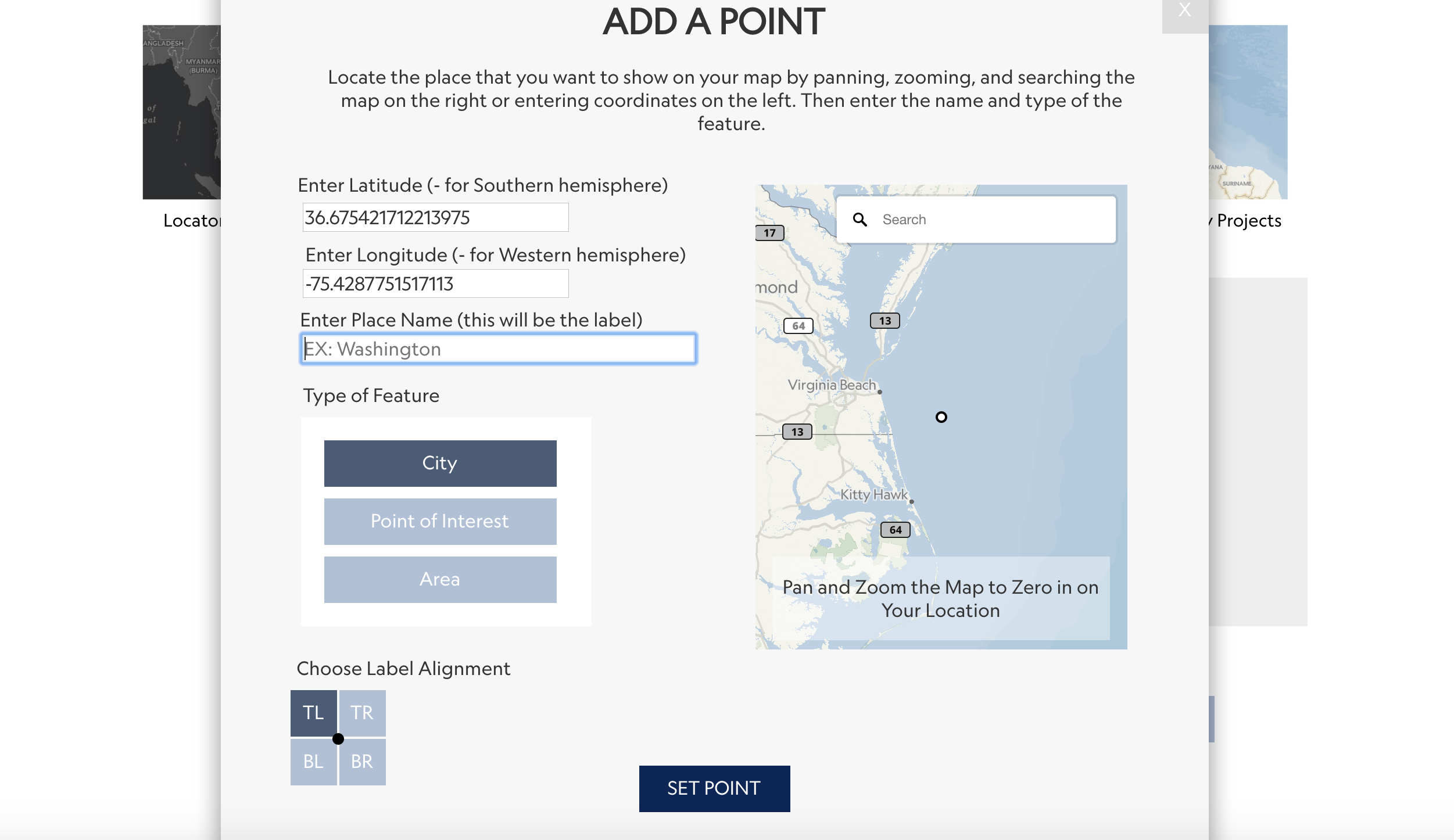
Users add a point through typing coordinates, or using the map to visually locate it. Once they have done this, they come up with a name for the point, and choose properties for the point, which will influence how it's displayed.

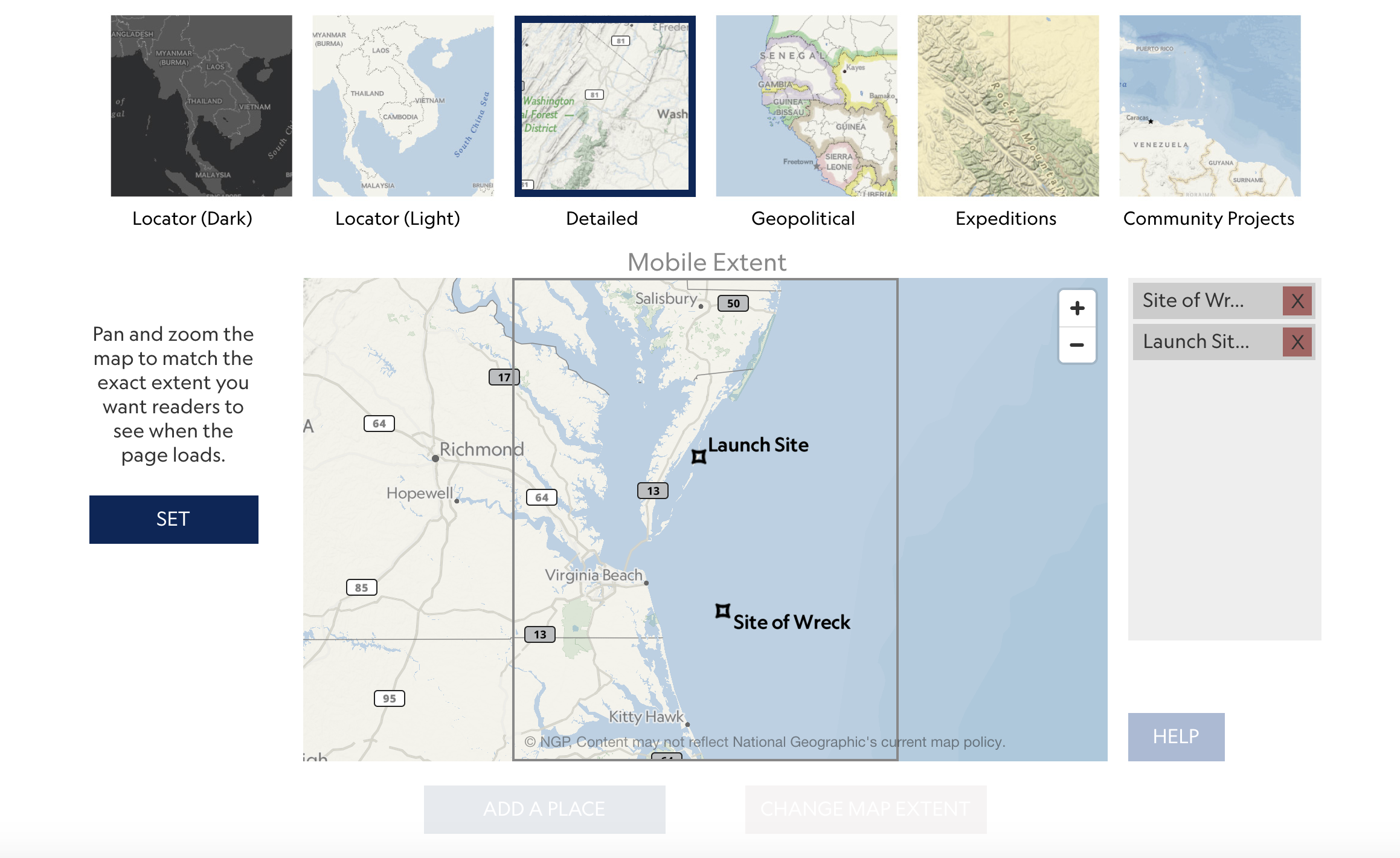
Once a point is added, users can set the extant that they want the map to show, simply by dragging the map themselves. They can also chosse different map styles and add or remove more points.

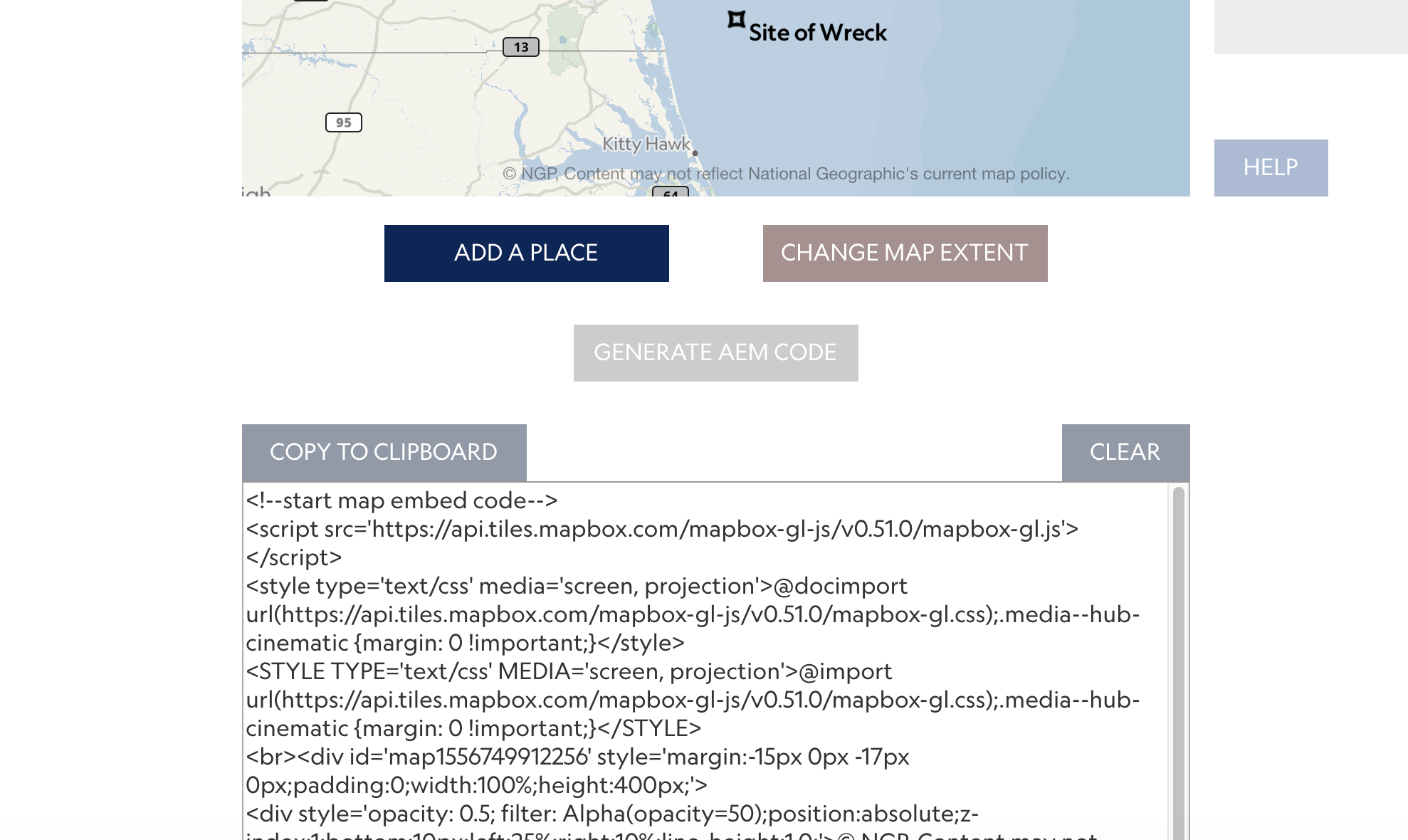
After they are satisfied with their map, the tool generates the input code that they need to place the map in NG's CMS (called AEM). This is an easy direct copy and paste that requires no coding knowledge.